TinyMCE version 6.0.1 粘贴稿件自动下载并上传远程图片的代码
发表于:2025-01-09 17:20:49浏览:998次
在cms系统开发应用中经常会遇到粘贴图片到编辑器,稿件中的远程图片到生成的文章中不可以的现象,经过两天的调试粘贴图文时一次性的把远程图片本地化(上传到网站服务器),改造的是Tinymce 6.0.1,其他版本没有测试。
系统环境:Vue2+element UI + ThinkPHP8
直接上代码:
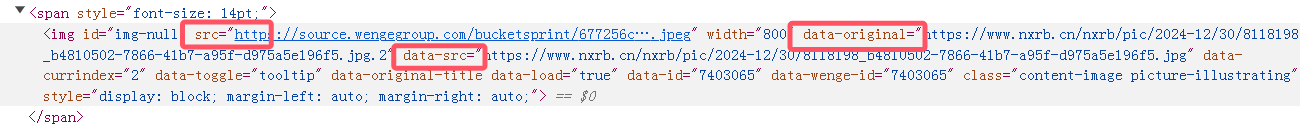
1、首先提取粘贴图片的地址,其中只提取 <img src=”图片地址“,其他如 data-img="图片地址“等一律忽略,比如我的这种情况

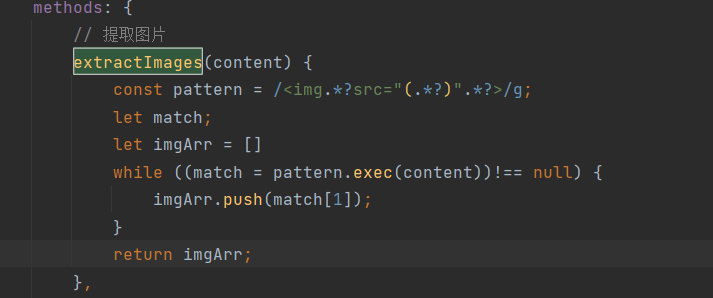
1、定义方法:extractImages

2、获取图片地址
const imageUrls = t.extractImages(e.getContent());3、如果获取到图片,循环图片并上传到服务器
if(imageUrls.length>0){
for(var i=0; i<imageUrls.length; i++){
var fileUrl = imageUrls[i];
console.log(fileUrl)
const imageName = fileUrl.substring(fileUrl.lastIndexOf('/') + 1);
fetch(fileUrl)
.then(response => response.blob())
.then(blob => {
console.log(blob)
let formdata = new FormData()
formdata.append('file', blob, imageName)
formdata.append('edit', true)
axios.post(base_url+'/Upload/upload', formdata).then(res => {
console.log(res)
e.setContent(e.getContent().replace(t.url,res.data.data))
})
})
}
}4、说明,这里要做编辑器触发粘贴动作时执行,所以。。。完整代码如下
init_instance_callback: function(e) {
e.on("Change KeyUp Undo Redo",
function(n) {
t.$emit('update:content',e.getContent())
}),
// 在编辑器中粘贴时触发
e.on('paste', function (el) {
const imageUrls = t.extractImages(e.getContent());
if(imageUrls.length>0){
for(var i=0; i<imageUrls.length; i++){
var fileUrl = imageUrls[i];
console.log(fileUrl)
const imageName = fileUrl.substring(fileUrl.lastIndexOf('/') + 1);
fetch(fileUrl)
.then(response => response.blob())
.then(blob => {
console.log(blob)
let formdata = new FormData()
formdata.append('file', blob, imageName)
formdata.append('edit', true)
axios.post(base_url+'/Upload/upload', formdata).then(res => {
console.log(res)
e.setContent(e.getContent().replace(t.url,res.data.data))
})
})
}
}
}),
t.objTinymce = e
},推荐文章
- TinyMCE version 6.0.1 粘贴稿件自动下载并上传远程图片的代码
- 微信小程序网络抽奖系统源码,H5在线有奖知识竞赛扫码制作
- 新闻APP源码,新闻门户网站开源系统ThinkPHP6框架UniAPP多端发布
- centos7 服务器维护之查看最多流量访问IP地址,防止恶意访问IP
- 青春的征程:从固原二中到任山河的徒步传奇
- nginx跨域访问,需要如何配置?宝塔面板如何配置跨域?
- uniapp在谷歌浏览器测试出现/sockjs-node/info?t=1709704280949
- element-ui 表格组件el-table操作toggleRowSelection事件会主动触发selection-change的坑
- tp8框架中有那些主要异常
- 一组简洁漂亮的错误提示页面401,403,404,405,406,500页面,纯css

